Sitemap còn được gọi là sơ đồ của một blogspot là một danh lục liệt kê tất cả các mục thông tin trên trang blog của bạn, nó bao gồm các nhãn chứa các bài viết được liệt kê rõ ràng.
Hôm nay mình sẽ hướng dẫn các bạn cách tạo trang sitemap html cho blogspot từ code gắng vào trang, không qua trung gian để lấy script nên khả năng là không lỗi, và không phụ thuộc vào các host khác!
Với cách tạo đơn giản các bạn không phải rườm ra để tạo ra một trang sitemap. ở đây các bạn không phụ thuộc mã script từ các site khác, tạo trên trang của mình luôn
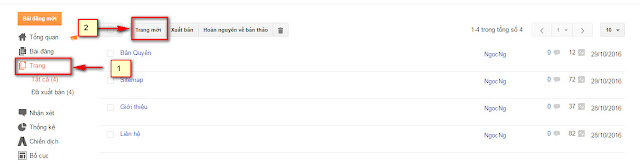
Các bước để tạo: Đầu tiên các bạn vào Trang-->tạo Trang mới
Ở phần tiêu đề trang các bạn để tên là: Sitemap nhé, vì để như v sẽ theo cấu trúc của Seo, và vào mục Tùy chọn-->Không cho phép (ở đây mình sẽ không cho bình luận ở trang sitemap)
Các bạn vào thẻ HTML và copy đoạn javascript dưới vào:
<script type="text/javascript">
var numposts = 100;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');
}
</script>
Và bây giờ các copy đoạn code sau dán vào sau đoạn javascript trên
<ul>
<script src="http://vivublogspot.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
Các bạn chú ý thay đường link màu xanh thanh links của bạn nhe!
Nếu các bạn muốn sitemap sắp xếp theo nhãn thì các bạn có thể chèn đoạn code dưới vào thay cho đoạn code ở trên đó
<strong><a href="http://vivublogspot.blogspot.com/search/label/Seo%20Onpage">Seo Onpage</a></strong>
<br />
<br />
<ul>
<script src="http://vivublogspot.blogspot.com/feeds/posts/default/-/Seo%20Onpage?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
<br />
Về phần %20 đó thì các bạn xóa đi và viết lại không dấu cũng được.
Chúc các bạn thành công!
Chúc các bạn thành công!







0 nhận xét:
Post a Comment